ようやく使い慣れてきた感があるPaaSですが、GCPの「Cloud Storage」を使って静的サイトをホスティングする機会がありましたので覚書として記しておきます。
ちなみに該当サイトはキャンペーン系で、某有名アーティストがタイアップしているとあって、なかなかのアクセスが見込まれていましたので、「Cloud Storage」に加え、GCPが誇る最強のロードバランサとCDNで構成しています。
やりたい事
- GCPのCloud Storageにファイルを設置して、WEBサイトのようにそれらのファイルを公開する
- ロードバランサとCDNで負荷対策をしておく
参考サイト
■静的ウェブサイトのホスティング
https://cloud.google.com/storage/docs/hosting-static-website?hl=ja
バケットの設定(Cloud Storage)
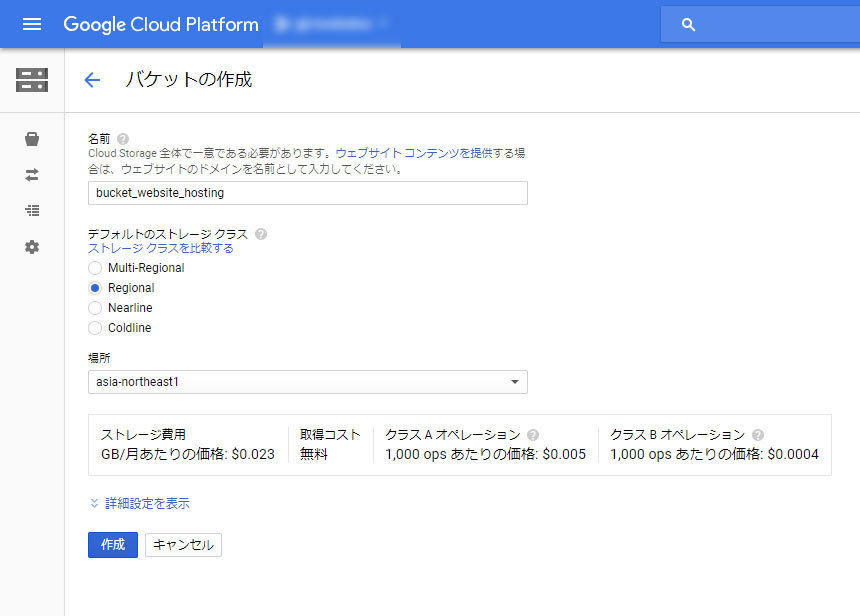
まずはGCPで指定のプロジェクトを選択して、Storageのメニューから「バケットの作成」を選びます。名前は「bucket_website_hosting」、ストレージクラスは「Regional」、場所は「asia-northeast1(東京リージョン)」としました。尚、ストレージクラスは「国内向けのキャンペーンサイト」でしたので「Regional」を選択しましたが、目安は以下のようになっていますので用途に合わせて調整してください。
| ストレージクラス | 用途 |
|---|---|
| Multi-Regional | 世界中でアクセス頻度が高いデータ |
| Regional | リージョン内でアクセス頻度が高いデータ |
| Nearline | アクセス頻度が月1回未満のデータ |
| Coldline | アクセス頻度が年1回未満のデータ |
バケット作成後はファイルをアップする前に、「ウェブサイトの設定」と「データの一般公開」の設定をしておきます。尚、設定を変更するにはStorageのブラウザ(バケットの一覧画面)のバケットの右側にあるメニューアイコン(縦に●が3つ並んだアイコン)から操作できます。
ウェブサイトの設定
メニューアイコンから「ウェブサイトの設定を編集」を選択します。メインページ(DirectoryIndexのようなもの)は「index.html」、ファイルが見つからない場合の404ページは「404.html」を指定します。

データの一般公開
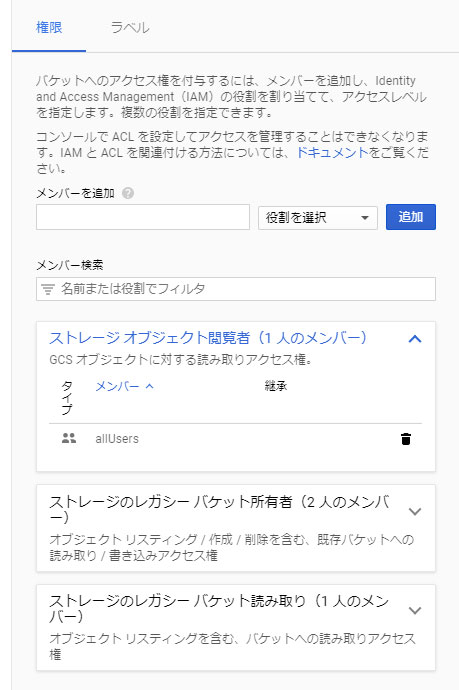
メニューアイコンから「バケットの権限を編集」を選択します。「メンバーを追加」のテキストフィールドに「allUsers」、「役割を選択」のプルダウンメニューで「ストレージ オブジェクト閲覧者」を選択します。そうすると下部のエリアの「ストレージ オブジェクト閲覧者」に「allUsers」が表示されます。
https://cloud.google.com/storage/docs/access-control/making-data-public?hl=ja

ファイルのアップロード
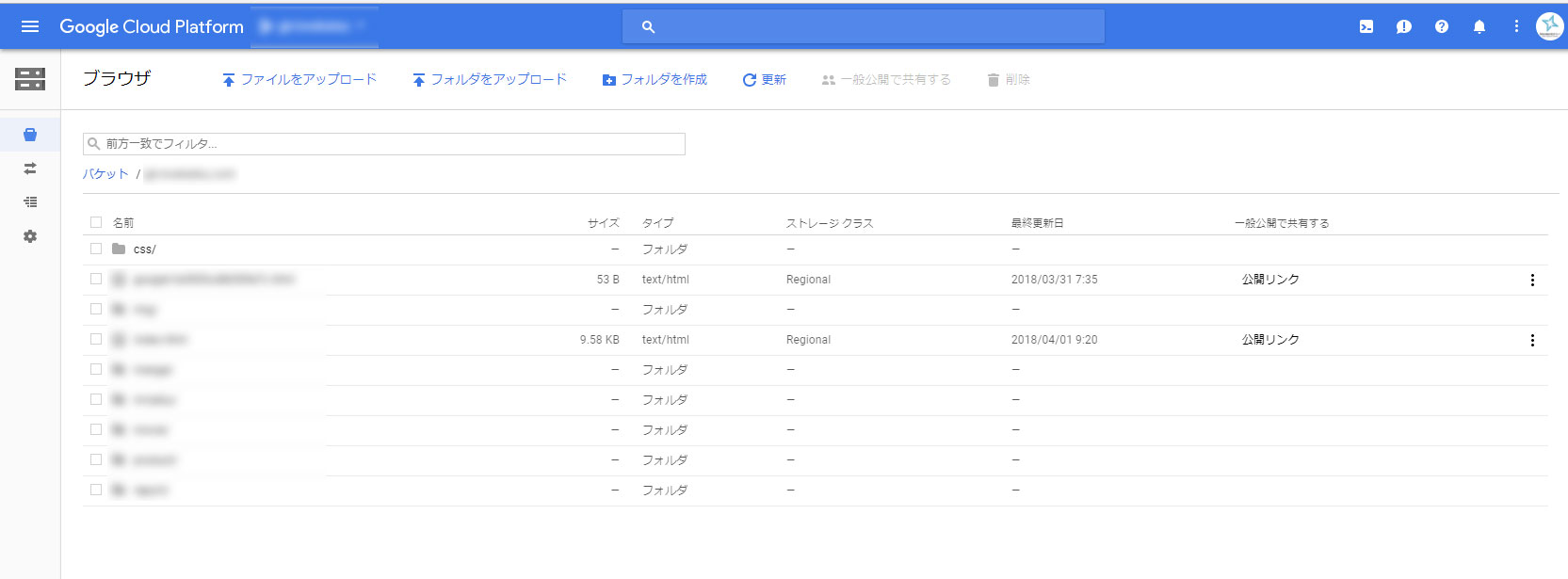
最後にバケットを選択して、公開するファイルを全てアップロードします。「データの一般公開」をしていなければファイル個別に公開設定を変更できますが、全て公開したい場合は逆に手間ですので、先ほどの設定で全て公開状態にできます。画面にフォルダをドラッグして全てアップロードできるのは地味に便利ですね!

これでバケットの設定は全て完了です。
ロードバランサとCDNの設定
あとはロードバランサとCDNの設定ですが、パスの設定による振り分けなど細かい設定は今回しませんので、淡々と設定して行きます。
Cloud CDN
GCPの「ネットワークサービス>>Cloud CDN」から「送信元を追加」に進みます。送信元のプルダウンから「ロードバランサ」の作成に進みます。
ロードバランサ
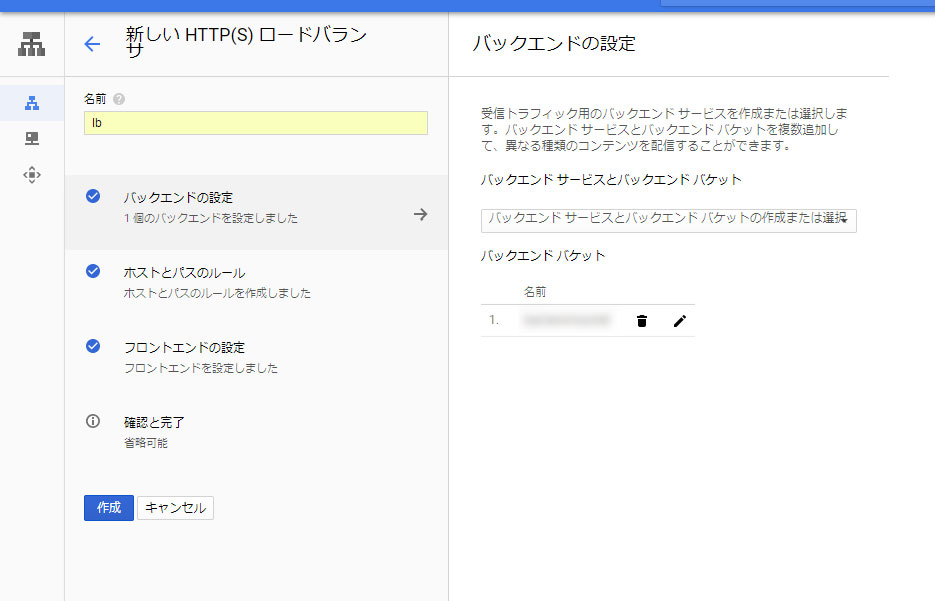
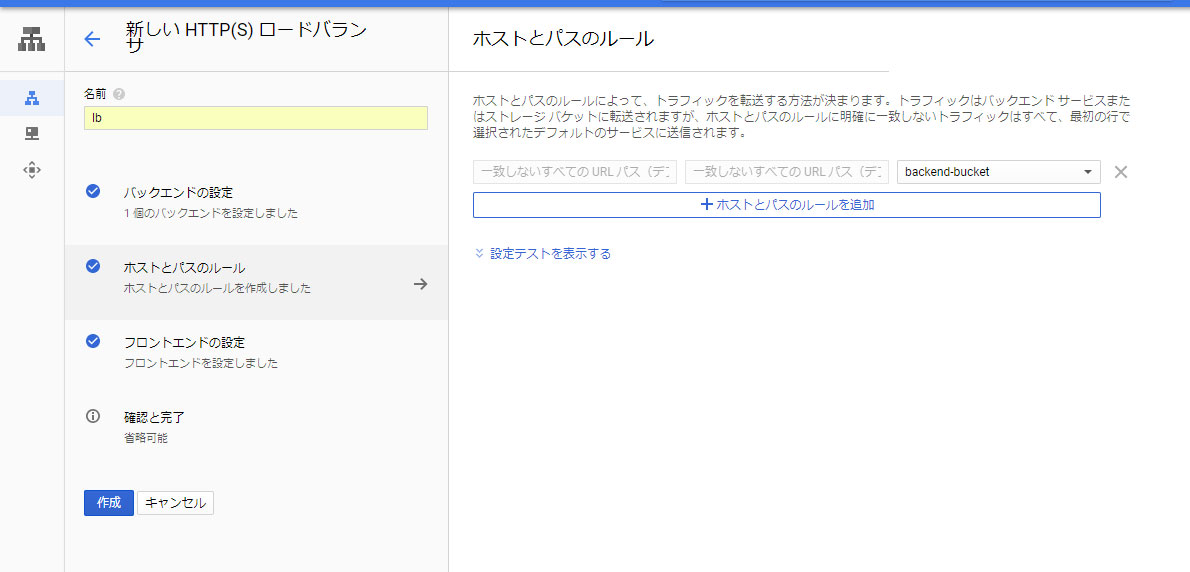
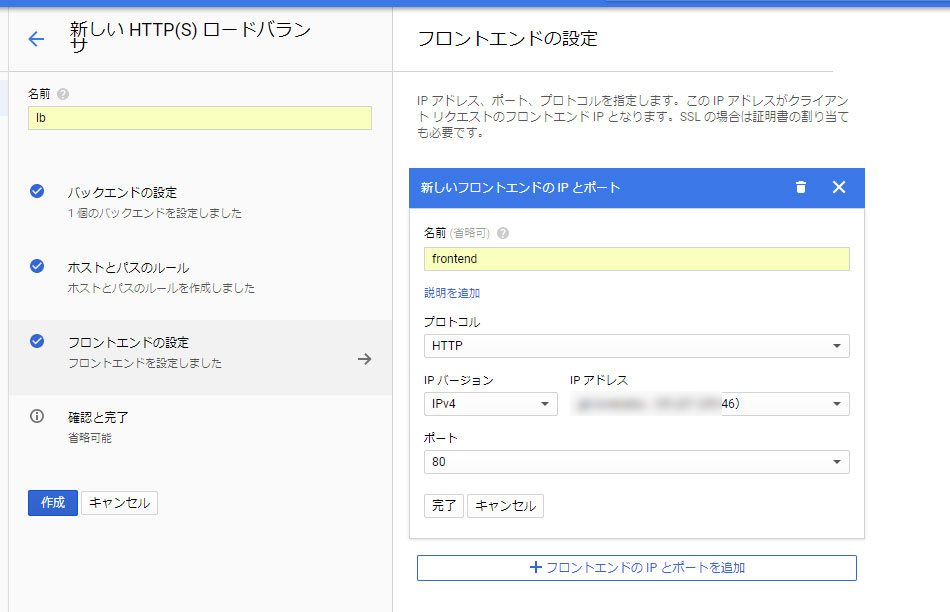
GCPの「ネットワークサービス>>負荷分散」からロードバランサの作成に進みます。今回は「HTTP(S) 負荷分散」を選択しました。「バックエンドの設定」は「バックエンドバケットを作成」から、先に作成した「Cloud Storage」のバケットを選択、「Cloud CDNを有効にする」にチェックしてください。ホストとパスのルールは変更なし(デフォルトで全て今回のバケット)、「フロントエンドの設定」はIPアドレスを作成して固定IPにしました。



ロードバランサの作成には多少時間がかかりますが、これで全ての設定が完了しました。